全局尺寸
屏幕尺寸
- window.screen.height返回整个屏幕的高度
- window.screen.width返回整个屏幕的宽度
- window.screen.availHeight返回屏幕可用高度(去掉任务栏高度)
- window.screen.availWidth返回屏幕可用宽度(去掉任务栏宽度)
- window.screenTop/window.sceenY返回浏览器左边界到屏幕左边缘的距离
- window.screenLeft/window.screenX返回浏览器的上边界到屏幕上边缘的距离
availHeight和availWidth主要用于PC端,一般情况下,任务栏位于屏幕底部占用了屏幕高度,所以window.screen.availHeight的值是window.screen.height减去任务栏高度后得出的值,如果任务栏隐藏,screen.availHeight的值将等于screen.height。同理,当任务栏在屏幕左侧或右侧时,可以用availWidth获得当前屏幕可用宽度。
浏览器尺寸
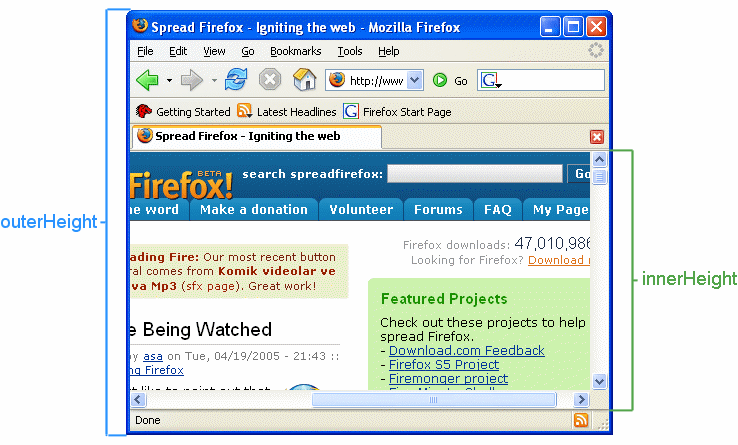
- window.outerHeight返回整个浏览器窗口的高度,包括地址栏、标签栏、收藏栏和显示网页的布局视口高度
- window.outerWidth返回整个浏览器窗口的宽度
- window.innerHeight返回浏览器显示网页用的布局视口(layout viewport)高度,包含滚动条(如果有),不包含地址栏、标签栏、收藏栏的高度
- window.innerWidth返回浏览器视口宽度,包含滚动条(如果有)
任何窗口对象window、frame、frameset都支持window.innerHeight属性,outerHeight和innerHeight区别如下(图片来源于MDN文档)

在Android端浏览器中,上述4个属性的返回值可能不可靠,如可能出现innerHeight值大于outerHeight等情况,不同Android系统版本返回值不同,因此在移动端中请慎用,Stack Overflow上有一篇讨论这一问题的帖子:Android browser's screen.width, screen.height & window.innerWidth & window.innerHeight are unreliable
鼠标位置
鼠标事件触发时,与鼠标位置有关的坐标
- event.screenY返回触发事件时,鼠标在屏幕中的Y坐标值
- event.screenX返回触发事件时,鼠标在屏幕中的X坐标值
- event.pageY返回触发事件时,鼠标相对于整个document的Y坐标值,其值会受文档滚动影响
- event.pageX返回触发事件时,鼠标相对于整个document的X坐标值,其值会受文档滚动影响
- event.clientY返回触发事件时,鼠标相对于浏览器当前网页视口的Y坐标值,其值不受滚动影响
- event.clientX返回触发事件时,鼠标相对于浏览器当前网页视口的X坐标值,其值不受滚动影响
- event.offsetY返回触发事件时,鼠标相对于事件触发源Dom上边界的Y坐标值,其值会受该Dom滚动的影响
- event.offsetX返回触发事件时,鼠标相对于事件触发源Dom左边界的X坐标值,其值会受该Dom滚动的影响
- event.movementY 返回当前事件和上一个mousemove事件之间,鼠标在竖直方向上的移动值
- event.movementX 返回当前事件和上一个mousemove事件之间,鼠标在水平方向上的移动值
- event.x 即event.clientX的别名,实验性属性,兼容性较差
- event.y 即event.clientY的别名,实验性属性,兼容性较差
pageY、pageX、offsetY、offsetX的值会受到文档/Dom滚动的影响,即在鼠标位置不变的情况下,文档和Dom滚动前后,鼠标事件触发获得的返回值不一样,因为鼠标相对于整个文档/Dom的位置改变了。而clientX、clientY的返回值始终是以当前网页视口左上角为基准进行计算的,与文档、Dom滚动无关
box.addEventListener('click',e=>{
e.stopPropagation();
console.log('offsetX:'+e.offsetX+'px;\noffsetY:'+e.offsetY+'px;\n');
console.log('pageX:'+e.pageX+'px;\npageY'+e.pageY+'px;\n');
})
Dom
client
- Element.clientHeight元素内部的高度,包含padding值,但不包含border,margin和滚动条带来的高度
- Element.clientWidth元素内部的宽度,同上
- Element.clientTop返回元素顶部边框的宽度,即border–top-width的值,表示元素内容(content)到元素顶部的距离
- Element.clientLeft返回元素左边框的宽度,即border-left-width的值,表示元素内容到元素左侧的距离。如果元素左边有垂直滚动条,则该属性包括滚动条的宽度
offset
- Element.offsetHeight元素高度,包含padding,border和滚动条,不包含:before 或:after 等伪类元素的高度
- Element.offsetWidth元素的宽度,同上
- Element.offsetTop返回当前元素相对于最近的祖先定位元素的顶部距离,一般是top值+子元素的margin-top值
- Element.offsetLeft返回当前元素相对于最近的祖先定位元素的左侧距离,一般是left值+子元素的margin-left值
scroll
Element.scrollHeight 返回包括溢出部分的元素高度,包括padding值、伪元素的高度,但不包括border、margin和滚动条的值,如果元素不溢出,则该值等于clientHeight
Element.scrollWidth返回包括溢出部分的元素宽度,内容同上
Element.scrollTop可以设置和获取,代表元素的内容顶部到它的视口可见内容顶部的距离
Element.scrollTop可以设置和获取,代表元素的内容左边界到它的视口可见内容左边界的距离
判断元素是否已经滚到底部,以及判定用户是否已经阅读完文本的解决方案:
判断是否满足scrollHeight-scrollTop=clientHeight,由于scrollTop 是一个非整数,而 scrollHeight 和 clientHeight 是四舍五入的整数,因此判断三个值的差值小于某个阈值即可
Math.abs(ele.scrollHeight - ele.clientHeight - ele.scrollTop)<3
DOMRect对象
上述属性返回值一般为四舍五入的整数值,通过DOMRect对象可以获得更为精确的浮点数坐标值
Element.getBoundingClientRect()
该方法会返回一个DOMRect对象,该对象提供了几个描述该Dom位置和大小的属性,这些属性都是基于网页可视窗口的左上角作为坐标原点进行计算的
- width返回Dom的宽度,包含padding值和border-width值
- height返回Dom的高度,包含padding值和border-width值
- x/left返回Dom左边界到网页可视窗口左边界的距离
- y/top返回Dom上边界到网页可视窗口上边界的距离
- right返回Dom右边界到网页可视窗口左边界的距离
- bottom返回Dom下边界到网页可视窗口左边界的距离
使用前,使用css清除浏览器默认的padding和margin值,避免浏览器默认值带来的影响
*{
margin: 0;
padding: 0;
}
但返回值还是会有一些底层渲染和二进制转化带来的误差
const box=document.querySelector('.box');
const boxRect=box.getBoundingClientRect();
console.log(boxRect.width);//eg: 309.6000061035156
console.log(boxRect.left);
